 Schritte zur Gestaltung einer Homepage:
Schritte zur Gestaltung einer Homepage:
Erstellen einer Homepage in Html-Steps (Kurzfassung)
Dateistruktur
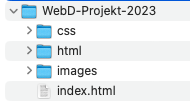
Möchtest Du eine Webseite auf Deinem eigenen PC (Tablet) erstellen, so ist es sinnvoll, erstmal eine Ordnerstruktur zu erstellen in der alle (verlinkten) Dateien gespeichert werden. Üblich (und sinnvoll) ist folgende Struktur:

Als erstes bekommt Dein Projekt einem Namen.
index.html ist die Startseite Deiner Homepage.
Im Ordner images speicherst Du nun alle Bilder und auch PDF-Dateien, die auf Deiner Homepage zu sehen sind.
Im Ordner html speicherst Du nun alle anderen html-Seiten, die Du für Deine Homepage verwendest.
Den Ordner css betrachten wir später.
Htm l-Editor
l-Editor 
Um eine Html-Seite zu erstellen, wird zunächst ein Editor
(->Programm zum Erstellen des Programmcodes) benötigt.
Ein einfacher Editor (der hier auch installiert ist) ist Notepad++.
Diesen kannst Du starten, indem du auf das Windows-Symbol (unten links am Bildschirm) mit der rechten Maustaste klickst und auf ausführen (3. Punkte von unten) gehst und folgendes eingibst:
C:\Program Files\Notepad++
Als Erstes speicherst Du Dein Dokument (->save as …)
und legst den Dateityp fest.
(-> Dateityp: Hyper Text Markup Language file.)
Die erste Seite der Homepage heißt (fast) immer:
index.html. Also nennne Deine auch ersteinmal so.
Html-Dokumente
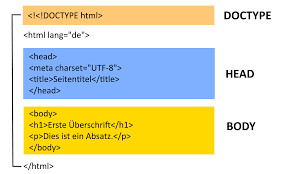
Die eigentlichen Befehle zur Strukturierung der Seite sind befinden sich zwischen den zwei Body-Tags. <body> …..Befehle …... </body>
Fast jeder Befehl besteht aus einem Start-Tag <…> und einem </ > Ende-Tag.
Grundlegende Befehle
Einfacher Absatz
<p>Hier kommt der Text rein</p>
<br> Leerzeile (ohne Ende-Tag)
https://www.w3schools.com/html/html_paragraphs.asp
Farben & Größen & sonstige Formatierungen
Mit style können die Eigenschaften der Texte festgelegt werden.
Beispiele:
<p>I am normal</p>
<p style=“color:red;“>rot</p>
<p style=“color:blue;“>blau</p>
<p style=“font-size:50px;“>große Schrift</p>
Weitere Details dazu findest Du hier:
- https://www.w3schools.com/html/html_styles.asp
- https://www.w3schools.com/html/html_colors.asp
- https://www.w3schools.com/html/html_formatting.asp
Überschriften
Die Überschriften sind hierachisch.
<h1> … Hauptüberschrift … </h1>
<h2> … Überschrift unter der hHauptüberschrift … </h2>
<h3> … wietere Ebene darunter … </h3>
https://www.w3schools.com/html/html_headings.asp
Kommentare
Gut programmierte Apps sind immer mit den entsprechenden Kommentaren versehen, die beschreiben, was hier passiert.
https://www.w3schools.com/html/html_comments.asp
Links
Verknüpfungen können zu einer anderen Homepage, innerhalb der eigenen Homepage sein, aber auch zu anderen Dateien.
<a href=“https://www.bk-opladen.de/de/homepage/“>Name der Verknüpfung- Hier: BKO</a>
oder
<a href=“https://www.w3schools.com/html/“>
Visit our HTML tutorial</a>
Bilder
<img src=“Bild.jpg“ alt=“Bildtitel“ width=“104″ height=“142″>
Sollen Bilder einfügt werden, so musst der Datei-Pfad, wo sich die Bilddatei befindet angegeben werden.
Dazu bietet es sich an, unterhalb der index-Datei einen Ordner anzulegen, in dem alle Bilder, die verwendet werden sollen, gespeichert werden. (Name Bsp.: images)
Der Pfade würde dann so lauten (Relative URL):
<img src=“images/Bild.jpg“
-> ausgehend von der index-Datei (bzw. der html-Datei in dem der Befehl steht), wird dann der Ordner images gesucht und dort die Datei Bild.jpg.
Optional können noch Bildtitel und Höhe und Weite des Bildes angegeben werden.
Alternativ kann auch eine absolute URL angegeben werden, d.h. hier steht der komplette Pfad der Datei dann drin. Dies kann jedoch zu Problemen beim kopieren der Programme führen.
Bsp.: src=“C:\Users\k.froehlig\Desktop\images/img_girl.jpg“.
https://www.w3schools.com/html/html_images.asp
Links
Verknüpfungen zu anderen Seiten und eMail-Accounts:
https://www.w3schools.com/html/html_links.asp
Tabellen
Wie Du Tabellen in html erstellst findest Du hier:
https://www.w3schools.com/html/html_tables.asp
Aufzählungen
Spiegelpunkte und durchnummerierte Aufzählungen:
https://www.w3schools.com/html/html_lists.asp
Emojis
https://www.w3schools.com/html/html_emojis.asp
Layout einer Seite
https://www.w3schools.com/html/html_layout.asp
https://www.w3schools.com/css/default.asp
